


<!DOCTYPE html>
<html lang="kr">
<head>
<meta charset="UTF-8">
<meta name="viewport" contkrt="width=device-width, initial-scale=1.0">
<title>A-2</title>
<style>
*{padding:0; margin: 0;}
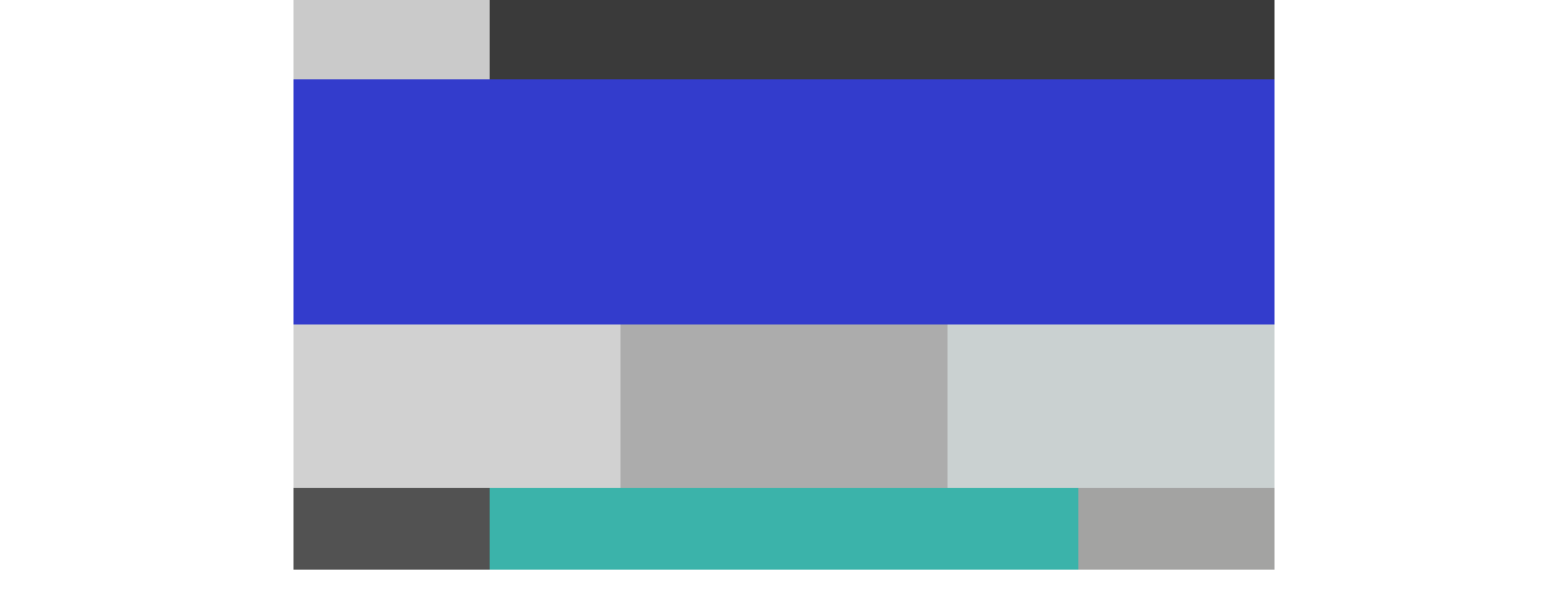
#wrap{width: 1200px; margin: 0 auto;}
header{width:1200px; height: 100px; background-color: #c33a1c; display: flex;}
.logo{width:20%; height: 100px; background-color: #cacaca;}
nav{width:80%; height: 100px; background-color: #3a3a3a;}
#slider{width:1200px; height: 300px; background-color: #333ccc;}
#main{width:1200px; height: 200px; background-color: #acacac; display: flex;}
.content1{width: 33.3333%; height: 300px; background-color: #d1d1d1;}
.content2{width: 33.3333%; height: 300px; background-color: #acacac;}
.content3{width: 33.3333%; height: 300px; background-color: #cad1d1;}
#footer{width:1200px; height: 100px; background-color: #ccaa11; display: flex;}
.footer1{width: 20%; height: 100px; background-color: #525252;}
.footer2{width: 60%; height: 100px; background-color: #3bb3aa;}
.footer3{width: 20%; height: 100px; background-color: #a3a3a2;}
</style>
</head>
<body>
<div id="wrap">
<header>
<h1 class="logo"></h1>
<nav></nav>
</header>
<article id="slider"></article>
<main id="main">
<section class="content1"></section>
<section class="content2"></section>
<section class="content3"></section>
</main>
<footer id="footer">
<div class="footer1"></div>
<div class="footer2"></div>
<div class="footer3"></div>
</footer>
</div>
</body>
</html>
출처 :
https://www.youtube.com/watch?v=Yg_NYns8IYA&t=1s
'유튜브 영상 > 웹디자인기능사-webstoryboy' 카테고리의 다른 글
| 레이아웃 유형(B-2) (0) | 2024.03.14 |
|---|---|
| 레이아웃 유형(B-1) (1) | 2024.03.14 |
| 레이아웃 유형(A-4) (1) | 2024.03.14 |
| 레이아웃 유형(A-3) (0) | 2024.03.14 |
| 레이아웃 유형(A-1) (0) | 2024.03.14 |



